
�Ǝ��^�O�@�\
EC�T�C�g�}�l�[�W���[�ł͔̔����i�⏤�i���ȂǁA�悭�g�����͂�Ǝ��^�O�Ƃ��Ă��g�p�o���܂��B
�u�Ǝ��^�O�v�͔C�ӂ̏ꏊ�ɂ��̓��e��}�����鎖�Ŏg�p�\�ł��B
- �L�q��
- �y��z html���ɁA�y�̔����i�z��\������ɂ́A�^�OID�yEM:kakaku�z��}�����܂��B
�L�q��F{$EM:kakaku}
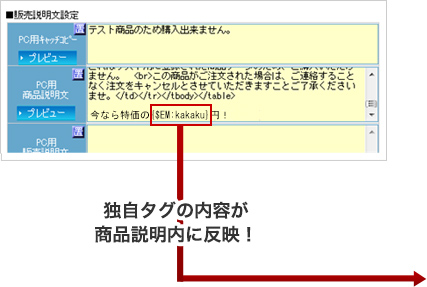
�@ ���i����HTML���ɓƎ��^�O��lj�
���i������HTML�̍Ō�ɁA�̔����i�̓Ǝ��^�O
{$EM:kakaku} ��lj����Ă݂܂����B


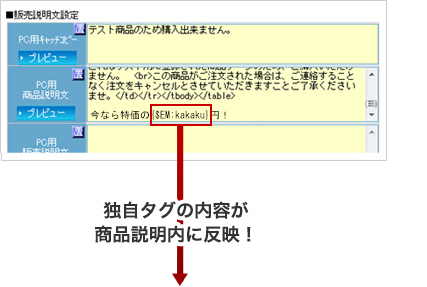
�A ���i�y�[�W���ɓƎ��^�O�f

| �^�OID | �^�O�� | ���e |
|---|---|---|
| EM:kakaku | ���̔����i�� | |
| EM:kkakaku | ���g�є̔����i�� | DeNA�V���b�s���O�p�B�P�[�^�C�̔����i�ɒu�����܂��B |
| EM:mdnm | �����i���� | |
| EM:tate | ���c��K�i���̗��� | ��jS, M, L, XL |
| EM:tatenm | ���c��K�i���ږ��� | ��j�T�C�Y |
| EM:yoko | ������K�i���̗��� | ��j�u���b�N,�z���C�g,�l�C�r�[ |
| EM:yokonm | ������K�i���ږ��� | ��j�J���[ |
| img0 | ���C���摜 | ���i�摜�ݒ�̃��C���摜 |
| img1 | �T�u�摜1 | ���i�摜�ݒ�̃T�u�摜1 |
| img2 | �T�u�摜2 | ���i�摜�ݒ�̃T�u�摜2 |
| img3 | �T�u�摜3 | ���i�摜�ݒ�̃T�u�摜3 |
| imgH1 | �T�u�摜H1 | �̔��������ݒ�̃T�u�摜1 |
| imgH2 | �T�u�摜H2 | �̔��������ݒ�̃T�u�摜2 |
| imgH3 | �T�u�摜H3 | �̔��������ݒ�̃T�u�摜3 |
| imgH4 | �T�u�摜H4 | �̔��������ݒ�̃T�u�摜4 |
| imgH5 | �T�u�摜H5 | �̔��������ݒ�̃T�u�摜5 |
| imgH6 | �T�u�摜H6 | �̔��������ݒ�̃T�u�摜6 |
| imgH7 | �T�u�摜H7 | �̔��������ݒ�̃T�u�摜7 |
| imgH8 | �T�u�摜H8 | �̔��������ݒ�̃T�u�摜8 |
| imgH9 | �T�u�摜H9 | �̔��������ݒ�̃T�u�摜9 |
| imgH10 | �T�u�摜H10 | �̔��������ݒ�̃T�u�摜10 |
| imgH11 | �T�u�摜H11 | �̔��������ݒ�̃T�u�摜11 |
| imgH12 | �T�u�摜H12 | �̔��������ݒ�̃T�u�摜12 |
| imgH13 | �T�u�摜H13 | �̔��������ݒ�̃T�u�摜13 |
| imgH14 | �T�u�摜H14 | �̔��������ݒ�̃T�u�摜14 |
| imgH15 | �T�u�摜H15 | �̔��������ݒ�̃T�u�摜15 |
| imgH16 | �T�u�摜H16 | �̔��������ݒ�̃T�u�摜16 |
| imgH17 | �T�u�摜H17 | �̔��������ݒ�̃T�u�摜17 |
| imgH18 | �T�u�摜H18 | �̔��������ݒ�̃T�u�摜18 |
| imgH19 | �T�u�摜H19 | �̔��������ݒ�̃T�u�摜19 |
| imgH20 | �T�u�摜H20 | �̔��������ݒ�̃T�u�摜20 |